RWD響應式網站設計優惠方案
About Responsive Web Design
響應式網頁設計的主要核心技術是css3 media query,就是讓不同瀏覽解析度去套用不同的css設定,可讓網頁內容隨著裝置的寬度自動排列頁面區塊,使字體、圖片等在行動裝置上也能呈現最佳瀏覽大小,讓使用者輕鬆瀏覽無負擔!且管理者只需要維護一個網站,便能讓電腦、平板與手機三種需求畫面同步更新!意思就是網站會隨著瀏覽裝置不同而產生不同的畫面(桌機、平板、手機等等)不同的上網平台。
前台程式採HTML5+CSS3製作,後台程式採PHP+MYSQL資料庫,包含全面檢測瀏覽器相容性問題,適合想要或需要量身規劃的您。

RWD (Responsive web design) 指「響應式」或「回應式」網頁設計是時下最新且普及的網頁技術,目的就是讓使用者不論以電腦、平板或智慧型手機等裝置都可在瀏覽網站時獲得符合螢幕尺寸的友善視覺體驗。
我們提供全站式服務,包含「RWD網頁設計」、「虛擬主機代管」、「線上金流串接」、「超商物流串接」、「簡訊系統串接」、「資料庫整合」、「POS串接」、「關鍵字行銷」、「品牌識別設計」等多項服務。
Why Responsive Web Design?
為什麼您必須建置響應式網站
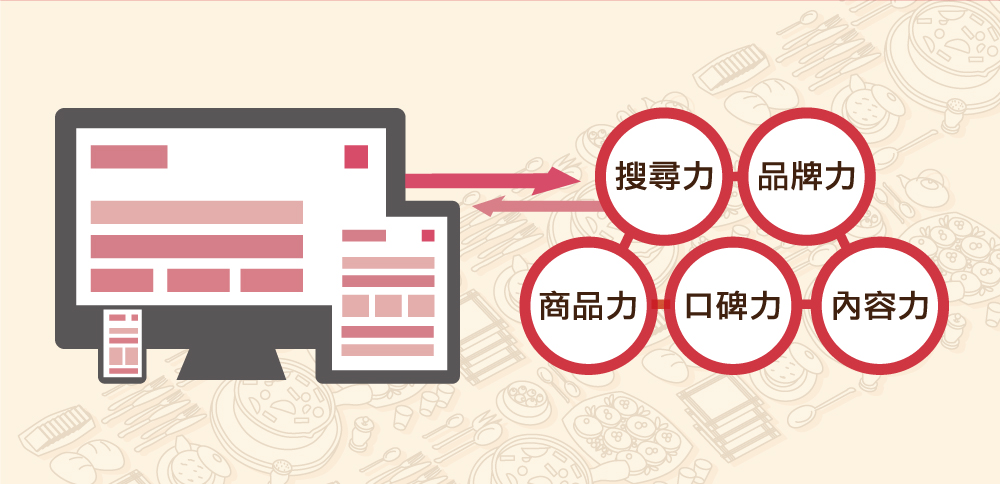
 適合網路行銷透過一個內容完整得宜的網站,呈現您的服務/產品/品牌傳遞,運用在網路行銷,如關鍵字、部落客分享文、FB、Line等,讓消費者找到你、看到你、買到你。
適合網路行銷透過一個內容完整得宜的網站,呈現您的服務/產品/品牌傳遞,運用在網路行銷,如關鍵字、部落客分享文、FB、Line等,讓消費者找到你、看到你、買到你。 節省網站設計成本
節省網站設計成本
響應式網站,讓您只要做一個網站的費用,就可以跨平台使用,解決多種裝置的瀏覽的問題;而且只要管理維護一個網站的內容,管理成本也同步節省。

適合各種載具瀏覽響應式網站讓使用者可以在用手機瀏覽您的網站時,不用一直忙著縮小放大拖曳,方便使用者瀏覽就是增加使用者停留時間,也增加下單機率。
 提升自然搜尋排名
提升自然搜尋排名
Google宣布提升有行動優化的網站在搜尋引擎上的排名,未提供行動版的網站,排名將逐漸下滑。透過響應式網站可以提升自然搜尋排名效果。讓消費者找到你。
製作時程大約需要多久?
一個客製化網站專案需要經過以下時程,雙方溝通、製作、確認等,大致上會在30-60個工作天。
專案進行時,也需要您的需求表達、溝通確認及配合測試驗收的進行哦,雙向的順暢進行,可以讓專案順利及完成您預期的效益。
.png)
How much for Responsive Web Design?
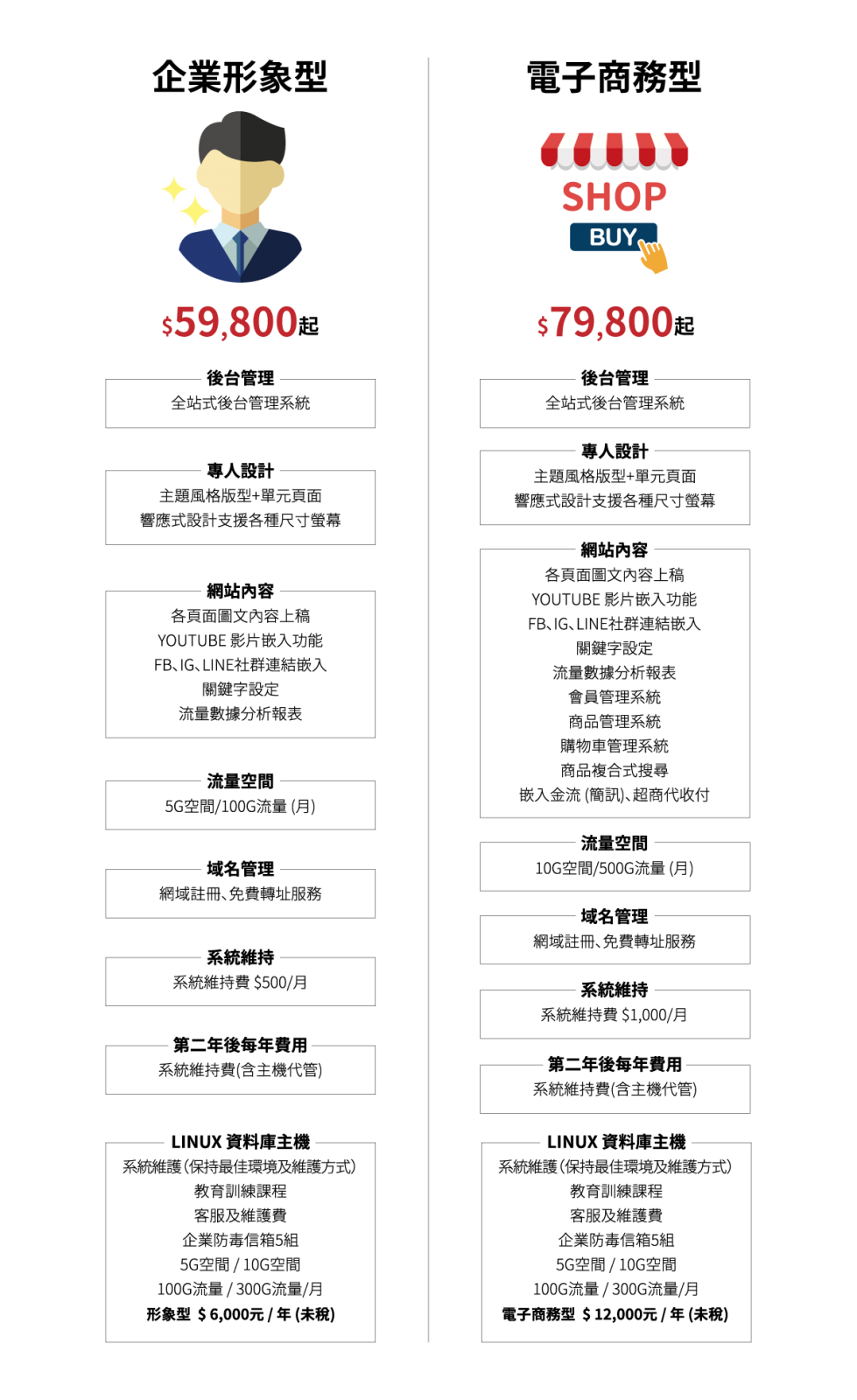
響應式網站的設計建置費用?

Process Introduction
流程介紹
:: 網站流程
一、風格選定:(符合您的品牌識別,結合網站風格呈現給消費者,建立認識/識別度 )
二、網站功能選定:(企業形象型/電子商務型(資料庫))
三、文章內容:主題介紹
1.關於我們
2.服務項目
3.產品介紹
4.聯絡我們
5.地圖
6.嵌入社群工具、GA
四、相片:相關產品相片或營業場所相片(可提供商拍/商攝服務,另洽)
 |
 |
 |
 |
 |
 |